Learn How to Become
a Mobilengine Developer
Become a Mobilengine developer
This tutorial walks you through the developer signup process, shows you how to install and configure the Mobilengine mobile app and the Mobilengine Build Tool, introduces you to your personal Developer Dashboard, and gets you ready to start work on your first workflow solution
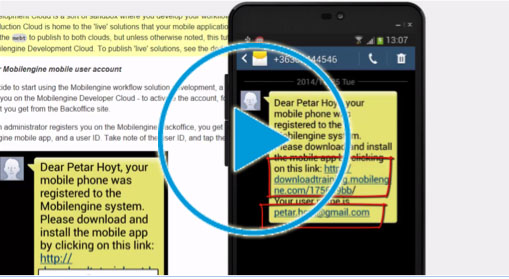
Your first mobile form,
part 1
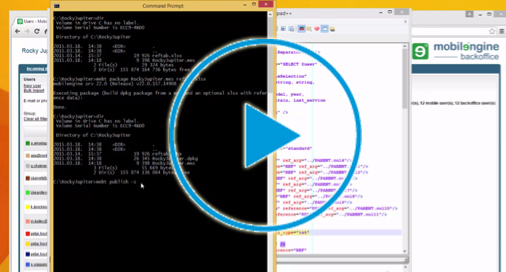
The tutorial walks you through the creation, publication, and data management of your very first Mobilengine mobile form: populate your form with some simple controls, learn how to add validation, and find out how to publish solution artifacts to the Mobilengine Cloud
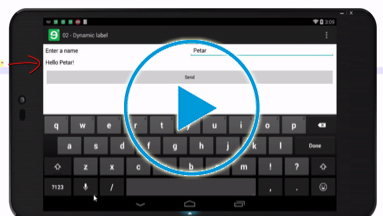
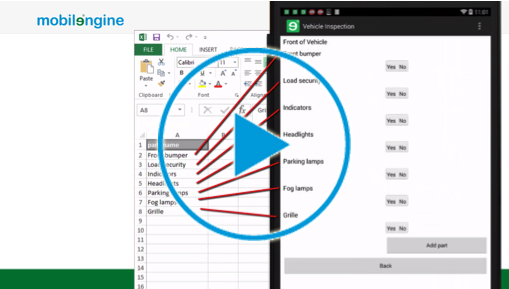
Your first mobile form,
part 2
Learn how to access your users’ input from within the form, to make your mobile forms dynamically dependent on user input, and to link you forms to a live database
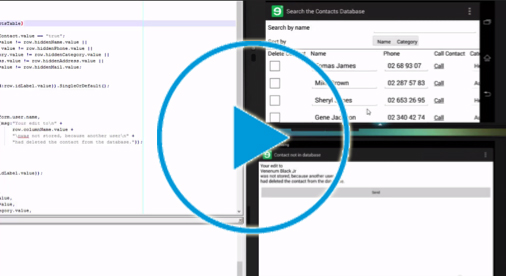
Add workflow scripts to forms
Learn how to process the data that your users submit within the Cloud, and allow users to make changes to the reference data. Techniques to handle conflicting changes to the data is also introduced.
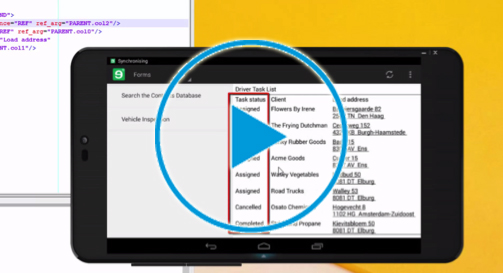
Dashboard forms and push notification
Learn how to push the changes in reference data to selected users’ mobile devices, to automatically notify selected users about changes to the reference data, and to present a live data feed on mobile users’ personal dashboards.
Complex mobile workflows
This tutorial teaches you to implement complex mobile workflows involving multiple forms presented in a preset sequence while also enabling mobile users to choose paths in the workflow. You will also find out about running the same workflow scripts on both the client side and the server side.
Publish your workflow solution
This tutorial walks you through the process of deploying a completed workflow solution to the Mobilengine Production Cloud
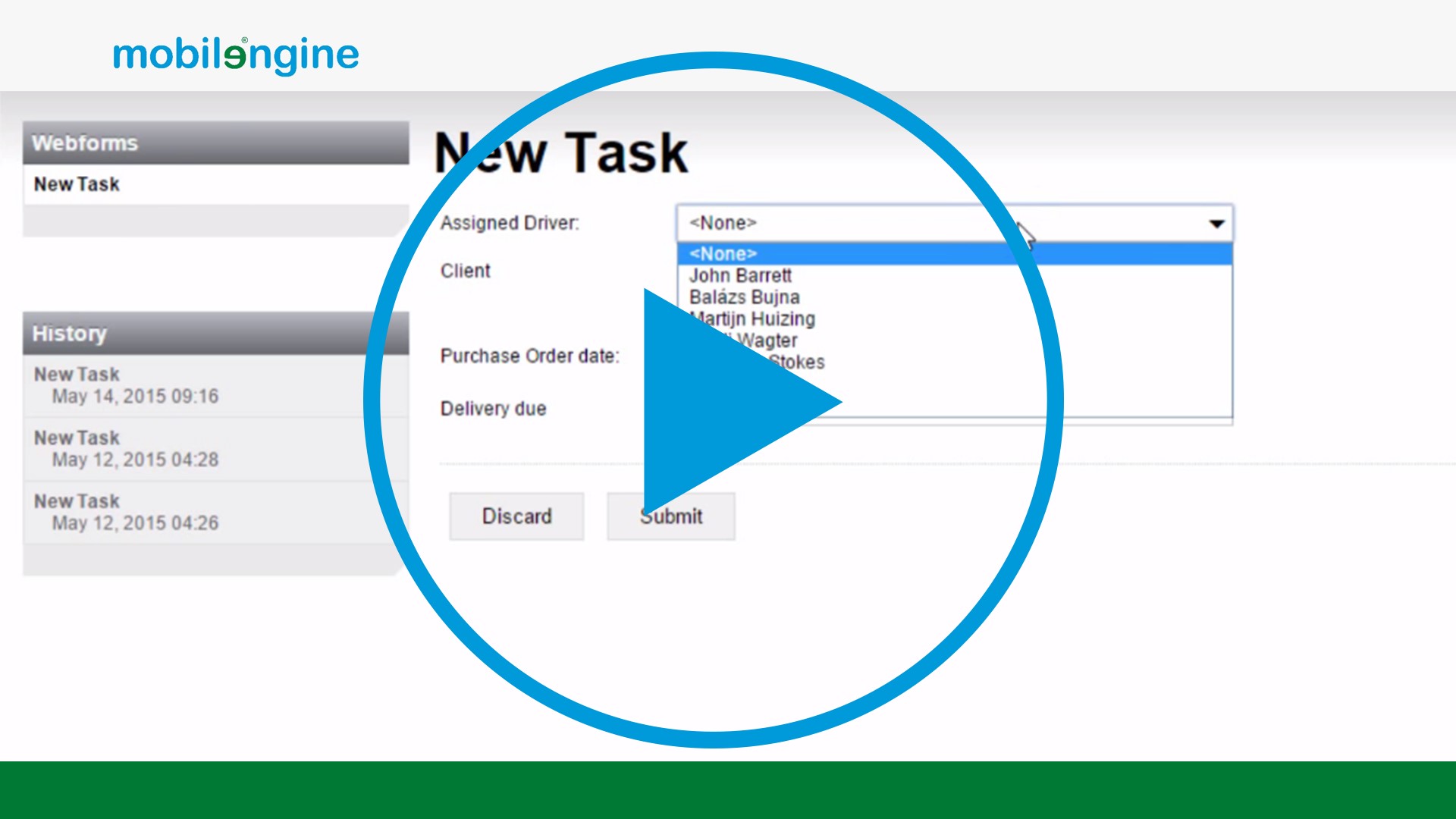
Webforms 101
Learn the basics of the custom markup language that lets you build desktop-based web apps and include them in your workflow solution.