Keep in mind that your budding newTask webform will be used to inform
Rocky Jupiter drivers about their latest assignment.
The workflow that your new creation will fit into is the following:
-
an admin adds the task to the
assignmentsreference table usingnewTask, -
the smartphone of the assigned driver plays an alert and updates the dashboard with the new assignment,
-
and the mobile workflow that you set up earlier begins.
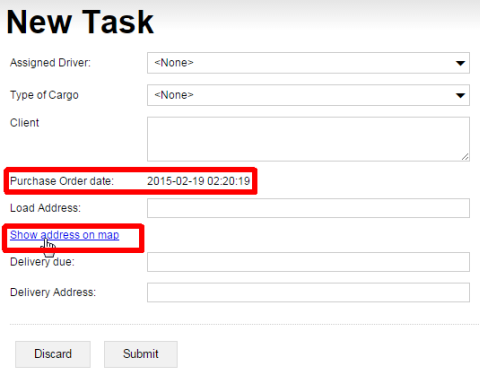
Problem is, the New Task form in its present state does not include the address where the driver is supposed to go to pick up the cargo. You definitely need to remedy this. You could even include a clickable hyperlink that searches for the loading address using Google Maps, as feedback.
Another useful addition would be to record when the new purchase order was added. In the webforms language, you can access the timestamp of the start of the form-fill session, and include it in the form for reference.
<form id='newTask' menuName='New Task' platforms='web' xmlns='http://schemas.mobilengine.com/fls/v1'> ... <textbox id='client' label='Client' lines='3' width='30 em'/><textview id='POdate' label='Purchase Order date:' text='{FORMATDTL(sysp.dtlFormOpen,(dtf yyyy "-" MM "-" dd" "HH":"mm":"ss))}' width='30 em'/> <textbox id='loadAddress' label='Load Address:' width='30 em'/> <linkview id='mapLink' text='Show address on map' url='{"https://www.google.com/maps/place/?q=" || loadAddress.text}' />... </form>
The
textview control is the webforms counterpart of the label control in the
mobile form language. Use it to display text that you don't want the user to edit.
In the text property that specifies the text that the
POdate textview displays, the code above includes two new
webforms-specific elements: the FORMATDTL query function, and the sysp.dtlFormOpen system parameter. Let's look at them in
turn:
-
the
FORMATDTLfunction takes two arguments: a dtl type value (a date and time in the company time zone) and a date-time format definition, and converts the dtl into the specified dtf formatNotice that (as you've seen before), the queries in the webforms language do not need to start with SELECT.
-
the
sysp.dtlFormOpenis the dtl type date and time value of when the user opened the current form in the browser
The loadAddress text box is for the administrator to enter the address
where the driver should pick up the cargo. No new code here.
The linkview control renders the URL that you specify in its url property as a
hyperlink in the form. The code above uses data-binding
to pull the text from the address-entry text box, and prefixes it with the Google Maps
address search URL.
You'll have to see this beauty to believe it: save, publish, then open the form on the webforms website. Enter a valid address in the Load Address box, and click the link.
Lovely.
Next up: not letting administrators submit the form with missing or invalid data, and arranging controls in the form for a tidy look.