Users of your Rocky Jupiter Deliveries webform can now pick any delivery entry or entries they like, and make changes to them. (For now, let's ignore the fact that you'll need a workflow script to make those changes take effect.)
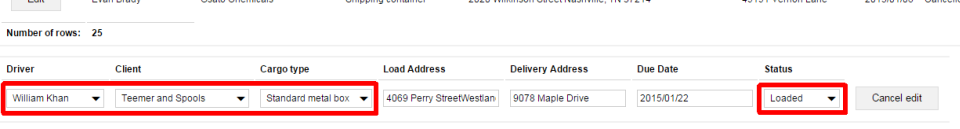
However, the editing part of your form gives your users simple text boxes to make their changes. For the address line, that's perfect, but there are a fixed set of drivers, statuses, and clients, so the user would be better off with a drop-down list of the available choices: no accidental mistyping, for one thing.
You'll also agree that the Due Date editing field should be a
datepicker control.