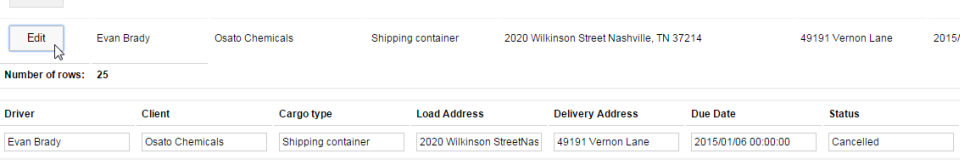
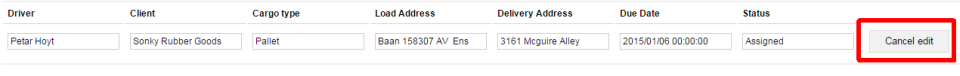
The Rocky Jupiter admins have got themselves a very nice list to keep track of the company's current deliveries. They would also like to be able to edit the details of the deliveries, however. You'll grant their wish in this section, by adding an Edit button to the delivery list. When the admin clicks Edit next to a delivery, the row will pop up inside a second table with user-editable cells.
You could also make the cells of the original taskList table
user-editable; though it seems intuitive, it would be wrong. The problem is that filtering
and editing don't mix: every time the user changes the filtering options in any of the
drop-downs, the delivery tasks are reloaded in the form, so the changes that he or she made
to the rows would be lost. You need two tables: one filterable but static, the other
non-filterable but editable.