This tutorial is as good a place to start the Mobilengine tutorials as any. However, you'll need the solution artifacts that were created in earlier tutorials for the code in this section to work. You'll find links to the necessary artifacts when you come to them.
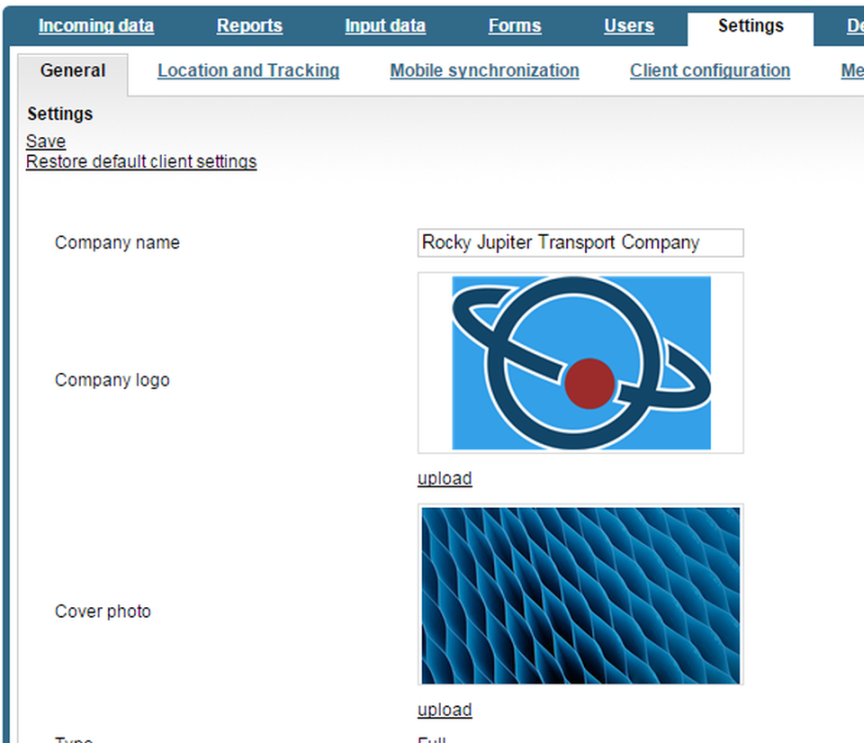
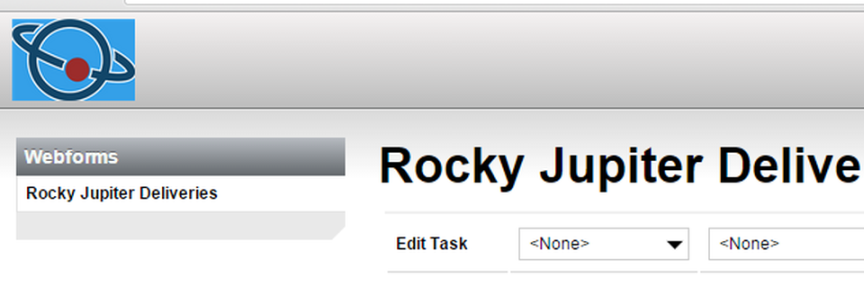
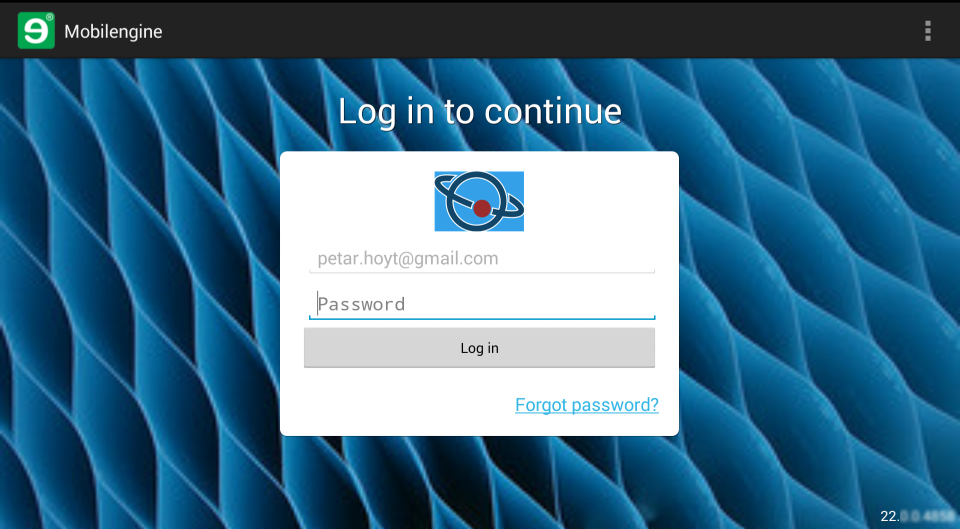
The workflow solution that you've created for the Rocky Jupiter people is complete. Before you publish the finished product, though, you'll add the company branding to the administration interface, and style the mobile forms in the solution to match the company color scheme. You'll make the forms both pleasing to look at and easier to use.