Lets the user select a value from a list of predefined, mutually exclusive options.
Usage
<dropdown id='id' label='label' choices='choices' keyMap='keyMap' textMap='textMap' selectedKey='selectedKey'/>
Properties
| Property | Type | Description |
|---|---|---|
| label (read-only) | string |
Specifies the text that will be displayed as the label of the control. |
| choices (required) | recordset | A list of records (one for each selectable option) with one or more data fields. |
| keyMap (required) | record or scalar | A data-binding expression that is evaluated for each row returned in
choices, and returns a unique key for each of the
options.
|
| textMap (required) | string | A data-binding expression that is evaluated for each row returned in
choices, and which must return the scalar string that is displayed as the
text for each option.
|
| selectedKey (submitted) | record or scalar | The unique key of the selected option. |
| selectedText (submitted, read-only) | string | The text of the selected option. |
| selectedValue (submitted, read-only) | record | The record associated with the selected option. |
Traits
| Trait | Description |
|---|---|
| declarations |
A collection of zero or more variable declarations (let elements) that can be referenced in solution-wide query expressions. |
| validation |
A collection of zero or more validation rules (validator elements) that evaluate user input in the control at
runtime, and prevent the user from submitting the form if the |
Remarks
The query expression in the choices property returns a
number of records, each of which will serve as an available option in the control.
The keyMap property is a data-binding expression that
gets evaluated for each of the rows returned in choices, and must return a
unique key for each of the selectable options. You can set keyMap to any
value as long as it defines a unique key-option mapping, but practically, it will evaluate to
one or more of the data fields of the current row returned in the choices
query.
...
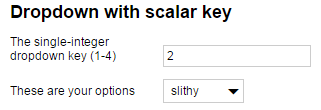
<numberbox id="nboxFar"
numberFormat='{decimalSeparator: "."}'
label="The single-integer dropdown key (1-4)"/>
<dropdown id="ddFoo"
label="These are your options"
choices='{TABLE keyFoo, valueBoo
(1, "brillig";
2, "slithy";
3, "gyre";
4, "gimble")}'
keyMap='{keyFoo}'
textMap='{valueBoo}'
selectedKey='{nboxFar.number}'/>
...
If the choices recordset does not have a column with
unique values, more than one column can be bound into the keyMap property. In
such cases, the result of the keyMap query will have a record type value.
Since the selectedKey property matches keyMap in every
respect, in these cases, selectedKey will also have a record type value with
data fields whose name, number, type, and order matches those of the keyMap
query result.
...
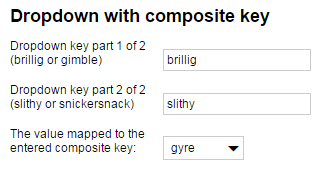
<textbox id="boxMoo"
label="Dropdown key part 1 of 2 (brillig or gimble)"
text="brillig"/>
<textbox id="boxTroo"
label="Dropdown key part 2 of 2 (slithy or snickersnack)"
text="slithy"/>
<dropdown id="ddVroo"
label="The value
for the entered composite key:"
choices='{TABLE keyBar1, keyBar2, valueBaz
("brillig", "slithy", "gyre";
"gimble", "snickersnack", "vorpal")}'
keyMap='{SELECT keyBar1, keyBar2}'
textMap='{valueBaz}'
selectedKey='{SELECT boxMoo.text keyBar1,
boxTroo.text keyBar2}'/>
...
Note that if keyMap has a
record-type value, the name, type, and order of its fields must match those
in the selectedKey that references it.
The textMap property is also evaluated for each of the
returned rows in turn, and maps each returned record to a string displayed in the control as
its corresponding text. Because keyMap and textMap are
evaluated in turn for each of the records that the choices query returns, you
can reference columns in the choices query inside these properties: this way,
you can set up one or more of the data fields of the current returned record as the key, and
another data field as the displayed text.
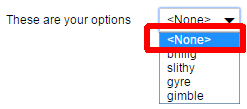
An extra <None> option is always available as an option over the
rows that the choices query
returns.
Using the selectedKey, selectedText
and selectedValue properties, you can reference the option that the user
selected (or the option set as selected by a data binding expression).
You can set a selected option in the control by binding a value into
the selectedKey property.
selectedKey, selectedText, and
selectedValue have a value of NULL if the user selects the
<None> option, or if the value that you bind into it does not
correspond to any of the key returned by the keyMap property. (This can
happen if the result of the choices query changes, and the values returned in
keyMap change with it.)
selectedText is the string value that the user
selected as an option: the result of evaluating the textMap expression for
the row that the user selected from the list of rows returned in choices. It
is a read-only property: use it outside the drop-down control to bind your user's selection
into other controls.
...
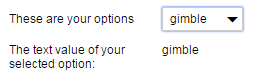
<dropdown id="ddFoo"
label="These are your options"
choices='{TABLE keyFoo, valueBoo
(1, "brillig";
2, "slithy";
3, "gyre";
4, "gimble")}'
keyMap='{keyFoo}'
textMap='{valueBoo}'
selectedKey='{SELECT nboxFar.number keyFoo}'/>
<textview label="The text value of our selected option:"
text='{ddFoo.selectedText}'/>
...
selectedValue is the record that the user selected
from the recordset returned in choices. You can target its data fields using
the
dropdown-id.selectedValue.column-name-of-recordset-in-choices
syntax.
...
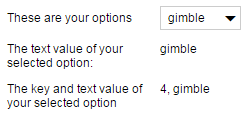
<dropdown id="ddFoo"
label="These are your options"
choices='{TABLE keyFoo, valueBoo
(1, "brillig";
2, "slithy";
3, "gyre";
4, "gimble")}'
keyMap='{keyFoo}'
textMap='{valueBoo}'
selectedKey='{SELECT nboxFar.number keyFoo}'/>
<textview label="The text value of our selected option:"
text='{ddFoo.selectedText}'/>
<textview label="The key and text value
of your selected option"
text='{TOSTRING(ddFoo.selectedValue.keyFoo)||
", "||ddFoo.selectedValue.valueBoo}'/>
...
Sample
...
<dropdown id="foo"
choices='{TABLE keyFoo, valueFoo
(1, "Tom";
2, "Hickory";
3, "Holy")}'
keyMap='{keyFoo}'
textMap='{valueFoo}'/>
<dropdown id="bar"
choices='{TABLE keyBar, valueBar
("Tom", "Dick";
"Hickory", "Dickory";
"Holy", "Moley")}'
keyMap='{keyBar}'
textMap='{valueBar}'
selectedKey='{SELECT foo.selectedText keyBar}'/>
<dropdown id="baz"
choices='{TABLE keyBaz, valueBaz
("Dick", "Harry";
"Dickory", "Dock";
"Moley", "Macaroni")}'
keyMap='{keyBaz}'
textMap='{valueBaz}'
selectedKey='{SELECT bar.selectedText keyBaz}'/>
All
three dropdowns have the same choices. Each
selectedText property is data-bound into the selectedKey
property of the dropdown below, creating a chain of controls that change in
unison
A workflow script running in the Mobilengine Cloud would access the submission of the webform above in the format below:
{...
foo:
{
selectedKey: 3,
selectedText: "Holy",
selectedValue: {keyFoo: 3, valueFoo: "Holy"}
},
bar:
{
selectedKey: "Holy",
selectedText: "Moley",
selectedValue: {keyBar: "Holy", valueBar: "Moley"}
},
baz:
{
selectedKey: "Moley",
selectedText: "Macaroni",
selectedValue:{keyBaz: "Moley", valueBaz: "Macaroni"}
},
...}See the workflow script reference guide for more details on data type mapping.