You're starting out on an epic journey with the Mobilengine dev environment - you'll be switching between client-side and server-side views even in this first few steps. You'll set up your solution artifact folder, write a form with a text box and a label, open and fill in the form on a mobile device, submit it to the Cloud, then view the submitted data on the Backoffice site.
A working mobile form requires three distinct steps from the developer:
-
Create a form in the Mobilengine form language, which is a domain-specific declarative language to describe user interface and behavior with controls and data binding.
-
Publish it to the Development Cloud using the Mobilengine Build Tool (
mebt) that you can install following these steps. -
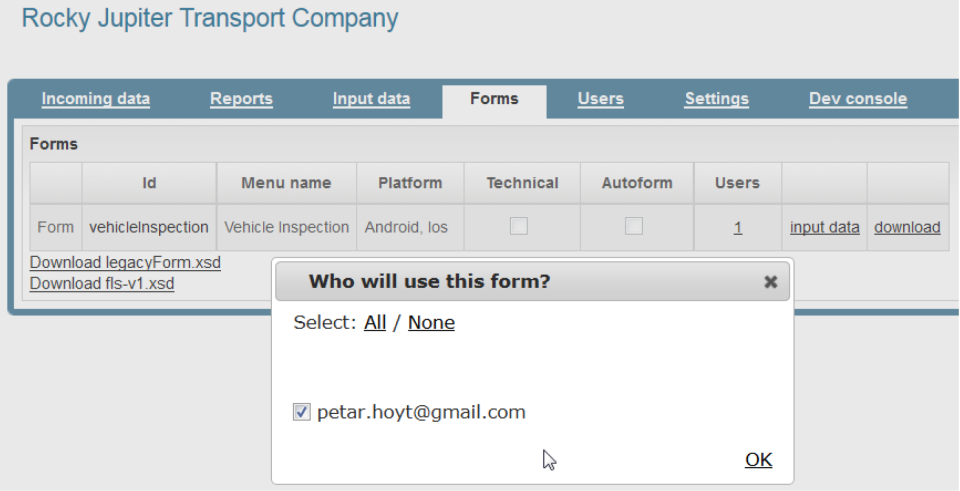
Download the published form to the Mobilengine client application that is running on your iOS mobile device (see the installation instructions for more information).
This might sound like a mouthful, but this process will become second nature to you in no time.
You'll build upon these foundations in the next section, to make your forms a bit more complex.